- Combine bitmap side-by-side
- Merge two image, overlap with Alpha
- Example to draw Bitmap with ShadowLayer
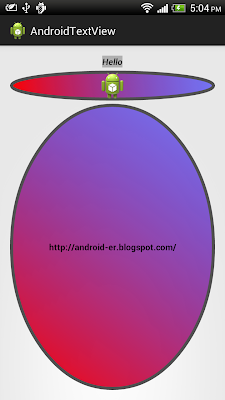
- Draw text on bitmap using Canvas.drawText()
- Merge images with PorterDuffXfermode
- Create frame on Bitmap image
- Create shadow frame for image
- Share bitmap between Activities
- Handle error of 'OutOfMemoryError' and 'Bitmap too large to be uploaded into a texture' for images/bitmaps
- Load scaled bitmap
- Fine tune scaled down bitmap to exact size
- Detect touch event and position on ImageView
- Get bitmap color on touched position in ImageView
- Detect touch and free draw on Bitmap
- Detect touch and draw rect on bitmap
- Create mirror bitmap with matrix
- Create upside down bitmap with matrix
- Convert Bitmap to Drawable with BitmapDrawable
- Combine bitmap, half/half
- Adjust HSV(Hue, Saturation and Value) of bitmap
- Scale bitmap with inDither and inPreferQualityOverSpeed
- Adjust saturation of Bitmap with ColorMatrix
- Set the rotation on a color axis of Bitmap with ColorMatrix
- Scale color and alpha of colormatrix with setScale()
- ColorMatrix.setConcat() to combine ColorMatrixs
- Convert Bitmap to gray-scale with ColorMatrix
- Learn how to use the Android NDK, by creating an image processing application
- Example to apply BlurMaskFilter on Bitmap
- Blur bitmap
- Blur bitmap using Convolution
- Sharpen bitmap using Convolution
- Good official lessons teach Caching Bitmaps and Managing Bitmap Memory
- Open image, free draw something on bitmap, and save bitmap to ExternalStorage
Related demo video:
The exercises have not take care the bitmap size, and any resizing. So don't test with big picture, otherwise OutOfMemoryError or "Bitmap too large to be uploaded into a texture" will happen.